Redesigning an employer-talent chat feature
Company
Wavley, Human Resources
Product
US job board leveraging ML to make valuable matches on the 2 sided market place.
Overview
Role
Lead Product Designer
Problem
Reviving a Flawed Chat Feature to Humanize the Job Hunt
Navigating Chat Challenges
Transforming a MVP Chat into a Powerful Connection Tool
Refinements
Team
1 PM, 3 DEVs, Product team
Wavely is a job board platform that uses AI to connect talent with employers via chat. The platform's mission was to humanize the job hunt. The Employer's Chat feature on Wavely was designed to facilitate connections between employers and potential talent.
The primary task was to improve the chat feature by addressing its issues and enhancing its functionality. The project's goals were tied closely to Wavely's yearly objectives.
From
MVP 🚧
From feature validation to enhancing feature value.
Hidden features 🔎
Features are not very discoverable or easy to understand.
Lacking personalization ⚙️
There were limited personalization options for the employers.
To
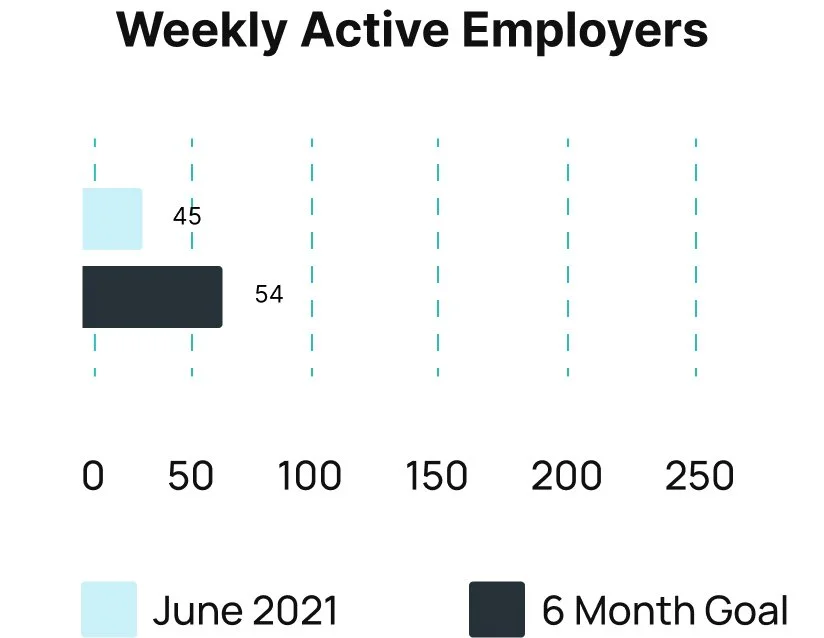
Increased usage 🚀
Increase weekly active employers by 20% and achieve a target of 2k weekly active talent.
Provide value 💎
Discover and enhance the features employers find most valuable.
Getting personal 📁
Discovering the most important information employers need to know about talent.
Understanding Who’s Using the Product
Who is the Ideal Customer
I talked with the Product leader, Customer support, Sales, and PMs, reviewed past research and conducted discovery research.
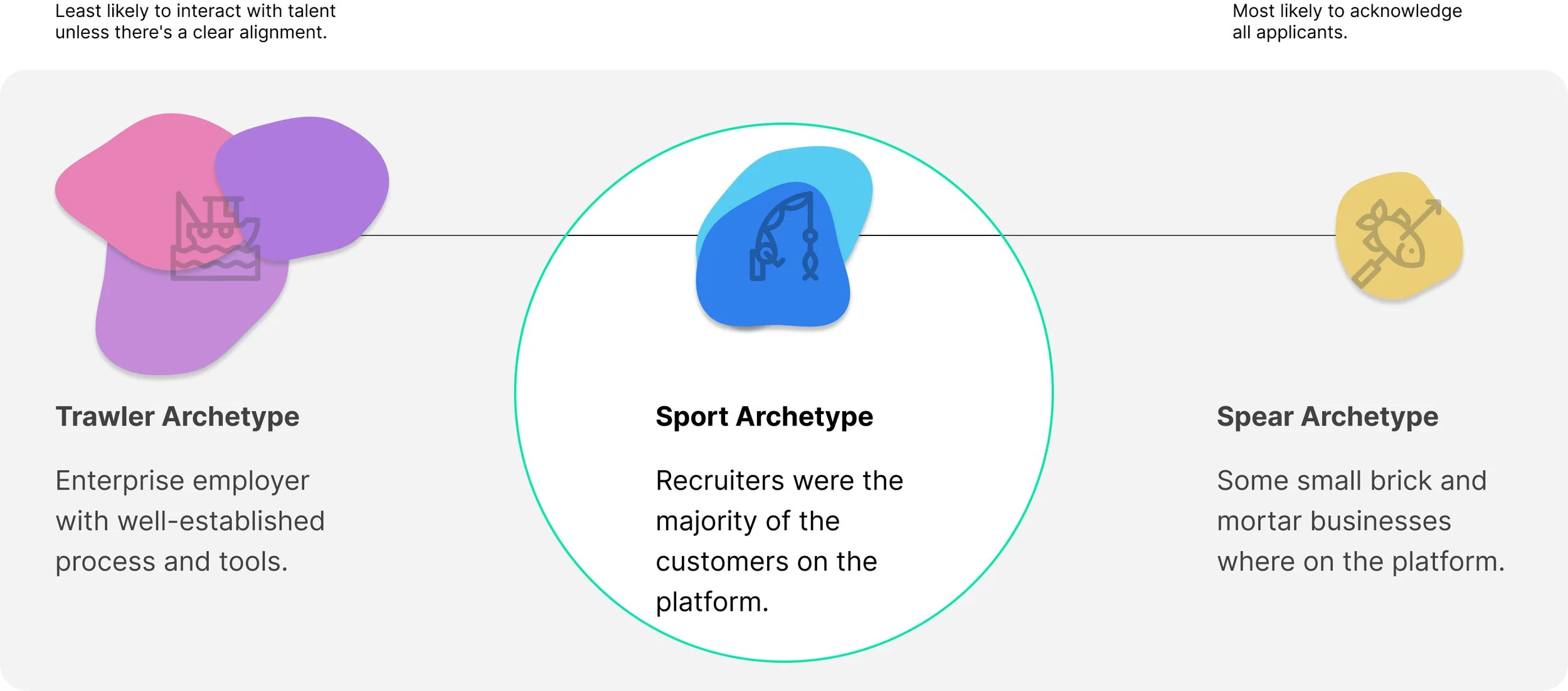
I discovered 3 archetypes of employers leveraging our platform for hiring. These archetypes were shared with the team and used to identify the power customer as recruiters and further dig into their jobs to be done.
Opportunity
How might we create a smart and personalized chat experience so that it’s more engaging and provides value to recruiters?
Insights Uncovered
Employer Needs and Chat Interactions
Leveraging a combination of existing data, and conducting new interviews and prototype testing, the research dug into the intricacies of the chat feature's usage.
For prototyping I created a Figma prototype and tested with 7 participants, splitting them between web and mobile experiences. The primary objective was to understand recruiters' intrinsic needs, preferences, and pain points.
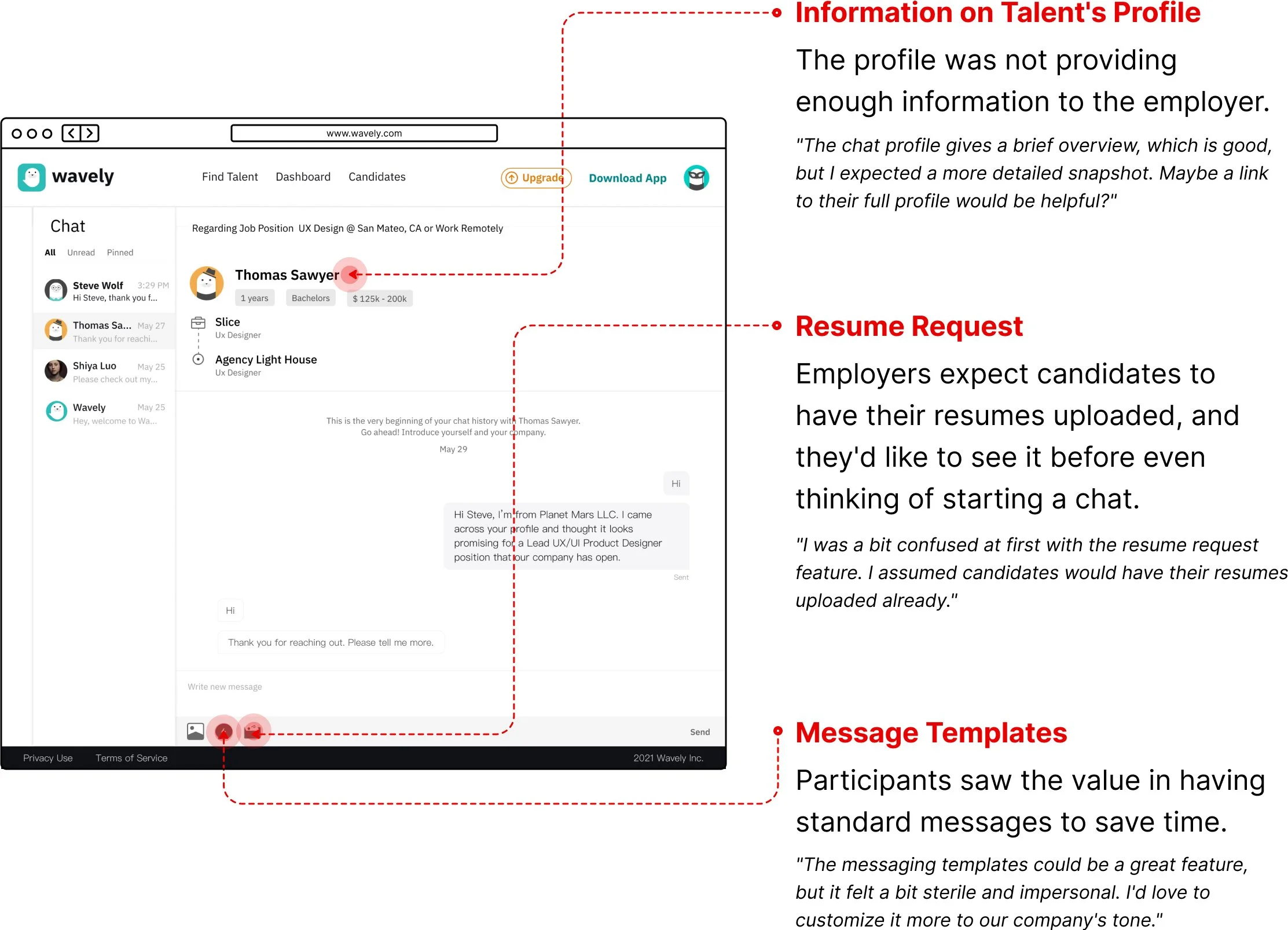
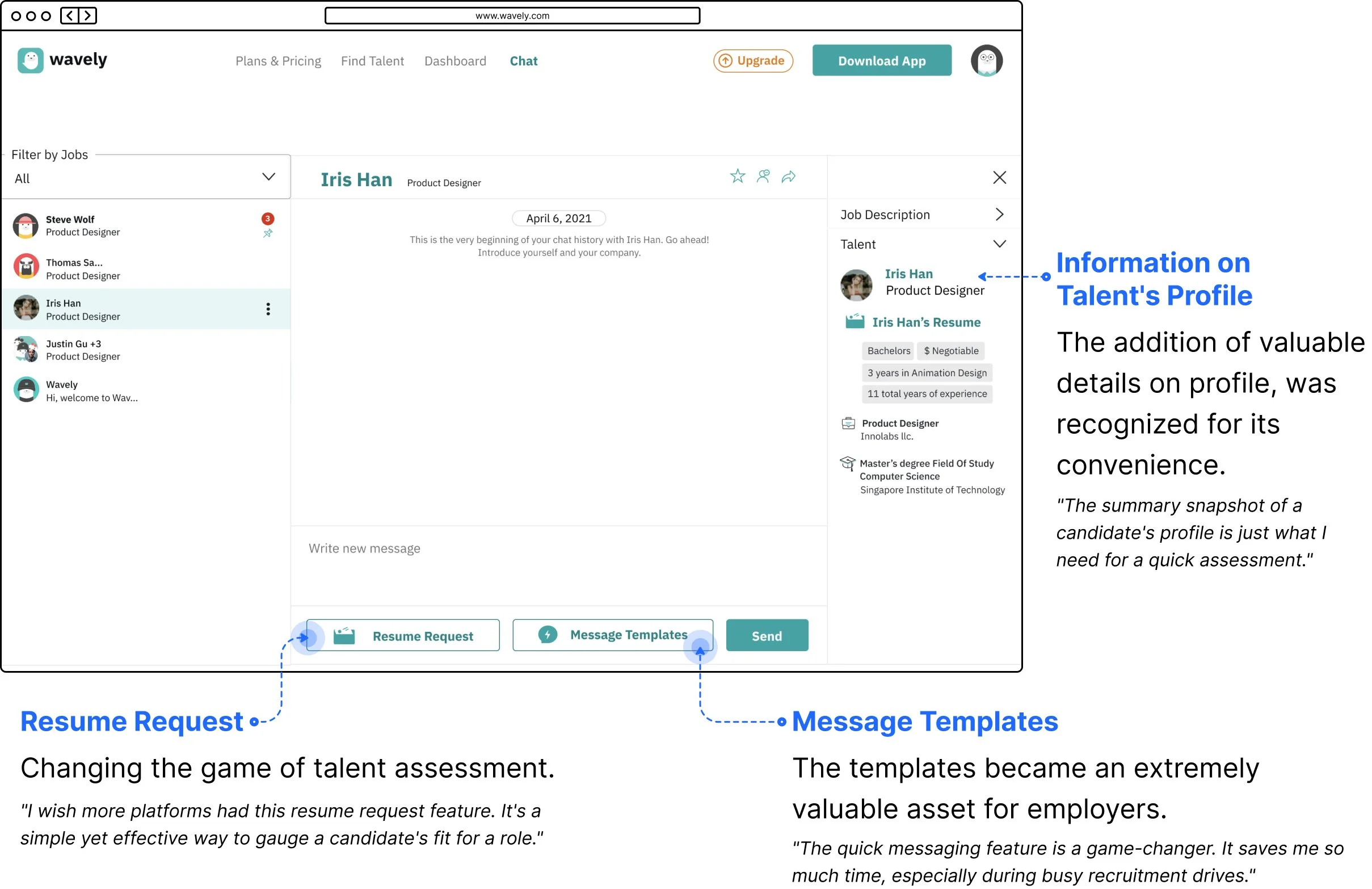
The main focus was on Message templates, Resume Request, and the information on the Talents profile.
The Power of Data Informed Designs
Using Data to Dive Designs
During the second round of testing employers found significant value in Wavely's updated chat features.
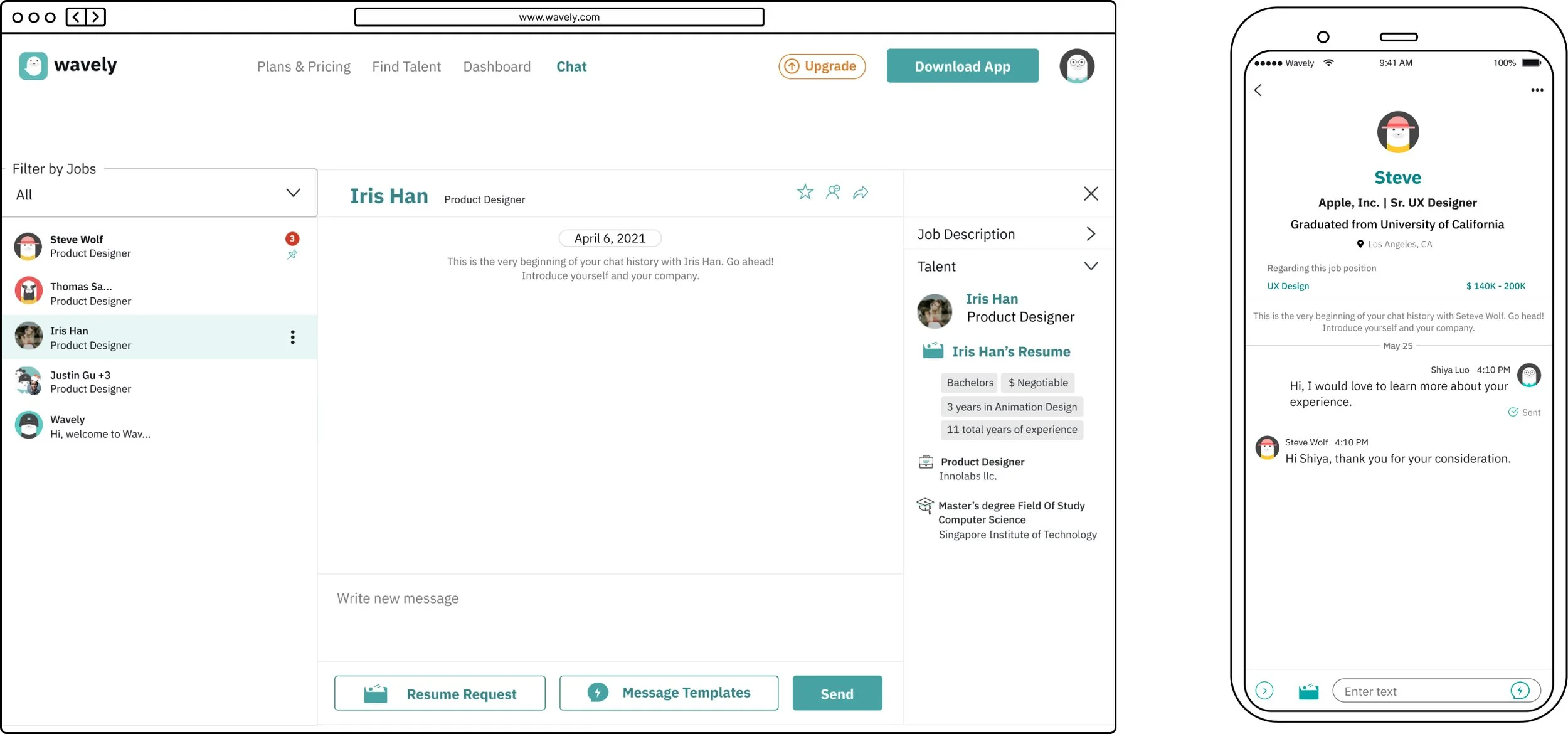
The redesigned chat interface was praised for its improved user-friendliness, with employers observing the enhanced interactions and alignment with their hiring needs. Even with the high praise there was still room for improvement.
Final Iterations Before Launch
After addressing the initial feedback from the second round, the third round of testing was conducted to validate the improvements and gather any final insights.
The Outcome
Soaring Engagement
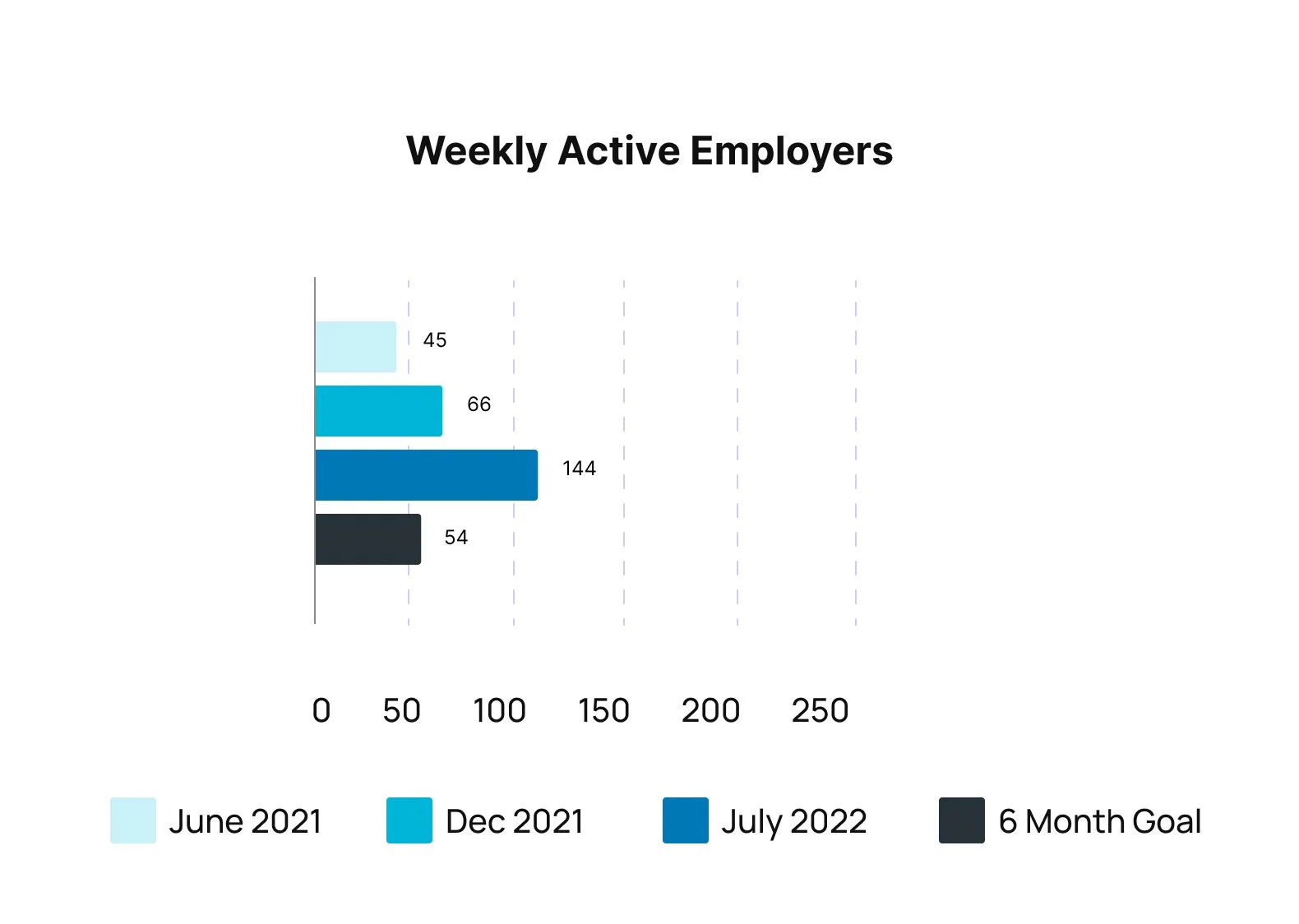
After implementing the redesigned chat feature, Wavely saw a significant increase in both weekly active employers and talent. The platform not only met its yearly goal but exceeded it, showcasing the positive impact of the project on user engagement.
Looking Back
User-Centric Success
The Wavely chat feature redesign was a project that enhanced user experience, improving communication, and achieving business milestones.
The project emphasized the importance of really understanding who is using the product, iterative testing, and team alignment.
Enhanced communication 💬
The redesign made key chat features more prominent, facilitating better communication between employers and talent.
Boosted feature value 💎
The new chat enhanced existing tools to provided tremendous value to customers.
Achieved business goals 📊
Post-implementation statistics showed a significant increase in both weekly active employers and talent, surpassing Wavely's yearly goals.